Product Designer
Project Manager
Research, Ideation, Prototyping,
Testing, Branding, & Visual Design.
4 weeks
Handoff is an alcohol beverage delivery platform with an integrated AI chatbot. The chatbot allows people to shop, ask for recommendations, and buy alcohol beverages. Thus this chatbot feature gives a unique shopping experience for Handoff's users.
But, Handoff is still pretty new within the alcohol delivery market. It needs enhancement on creating clean and frictionless experience with their users.
Our client initially tasked us with:
Conduct research on their target Millennial demographic:
"the planned buyer" and "the spur of the moment buyer".
Evaluate their competitors, as well as out-of-category apps with qualities that might serve as inspiration for feature development.
But, I addressed to the team we needed solve another task our client didn't touch on:
Revisit and explore better user flow structure within their chat interfaces.
During our first meeting with the client, I suggested to my team we should conduct a Proto-Persona workshop in order for us to align and understand who our client’s target users were. Through this workshop, we identified a Proto-Persona — Andrea the “Unplanned Buyer”

Andrea encapsulated the unplanned buyer: she’s very busy and she uses Handoff to help her save time on her alcohol purchases while making it simple to find new drinks and to shop locally. Andrea helped us understand how Handoff’s unique feature set would be leveraged by their target audience.
As we progressed with our initial user interviews, we decided to create two personas that reflect our insights from our research. We found that most users fall under the “Planned Buyer”as we created Kyle our primary persona we pursed.

By aligning our client’s target user with primary persona, Kyle, we still needed to understand the food and alcohol delivery space to ensure Handoff can maintain its unique market approach.
Through our domain research, we needed to understand the emerging trends in the food and alcohol delivery space. I discovered the following statistics and emerging trends in the alcohol delivery space.

With these market statistics, I found that the alcohol beverage domain was a gateway for e-commerce to tap into consumers who haven’t tried online grocery shopping. More retailers were continuing to expand their e-commerce offerings by adding high-ticket items like alcohol to increase sales revenue.
Next we continued to explore Handoff’s competitors. We wanted to see if they shared similarities with Handoff whether it utilizes AI chat functions or offers food/alcohol delivery services as shown in this competitive analysis chart:

We found that direct competitors: Drizly, Instacart, Saucey, Minibar, and Foxtrot are popular and well-known companies that offer alcohol delivery right to their consumer’s door within hours of purchase. We also explored indirect competitors like Cleo and Youper since they have integrated AI Chat functionality similar to Handoff.
After we analyzed the competitive space, we found opportunities and gaps that our client can explore in our key research insights:

These key research insights also help us to formulate in-depth questions for our initial user interviews.
Our user interviews we conducted comprises the following participants:
7 Urbanites (Denver & NYC) 2 Subject Matter Experts (Mobile Tech & Logistics)
As we analyzed our interviews, we narrowed into the top three insights:



User Friendly
Users found Handoff to be very easy, intuitive, and convenient to order their products. They do not need additional guided interactions.
Customizable User Preferences
Users want to be able to customize their orders by inputting information on their user profile, reorder alcohol drinks from their past purchases, and linking their multiple payment methods.
Informing the Users During the Delivery Process
Users want clear status on the delivery process as current methods are unclear when it comes to recognizing store location/availability. They also found that some product photos showed missing images or inaccurate packaging sizes.
Once we concluded our initial research, we formulate this problem statement:

To create effective additions and improvements to the Handoff interface, especially as they would apply to Kyle’s wants and needs, we next entered an iterative phase of ideation.
Before we started ideating solutions, we realized we needed to align our research findings with our client’s needs. We held another workshop with our client by asking them, “How Might We?” questions. Our client’s answers to our questions help us to find gaps that we may have seen from our user interviews. Here’s some of our client’s answers to our questions:

Once we aligned our client’s needs with our users’ needs, we were able to start sketching our concepts. These concepts we explored focused on integrating better features that will keep the users informed throughout their shopping and delivery process with Handoff.
We ideated on the following concepts:
My focus was ideating on the visual clarity concept and favorites page. I combined the visual clarity concept with the overlay screens concept as shown in my paper wireframes:

In our concept testing, we validated that users need a an organized profile page, clear information on past purchases, informative delivery tracking, and better visual clarity on browsing products. However some users were still confused on the distinction between past purchase page and favorites page.
We shared these our findings with our client and I led the How-Now-Wow workshop, which helped us to further evaluate which concepts were the most original and feasible. Our clients plotted our concept features onto the How-Now-Wow matrix shown:

These the features that were the easiest to implement and striking for us and the client:
I urged the team to stray away from favorites feature because it didn’t align with the immediate goals for both our users and client.
We decided to move forward with the integration of the profile page, purchase page, overlay screens into their existing product, while implementing better visual clarity. With these evaluations we were able to start developing our proposed solution.
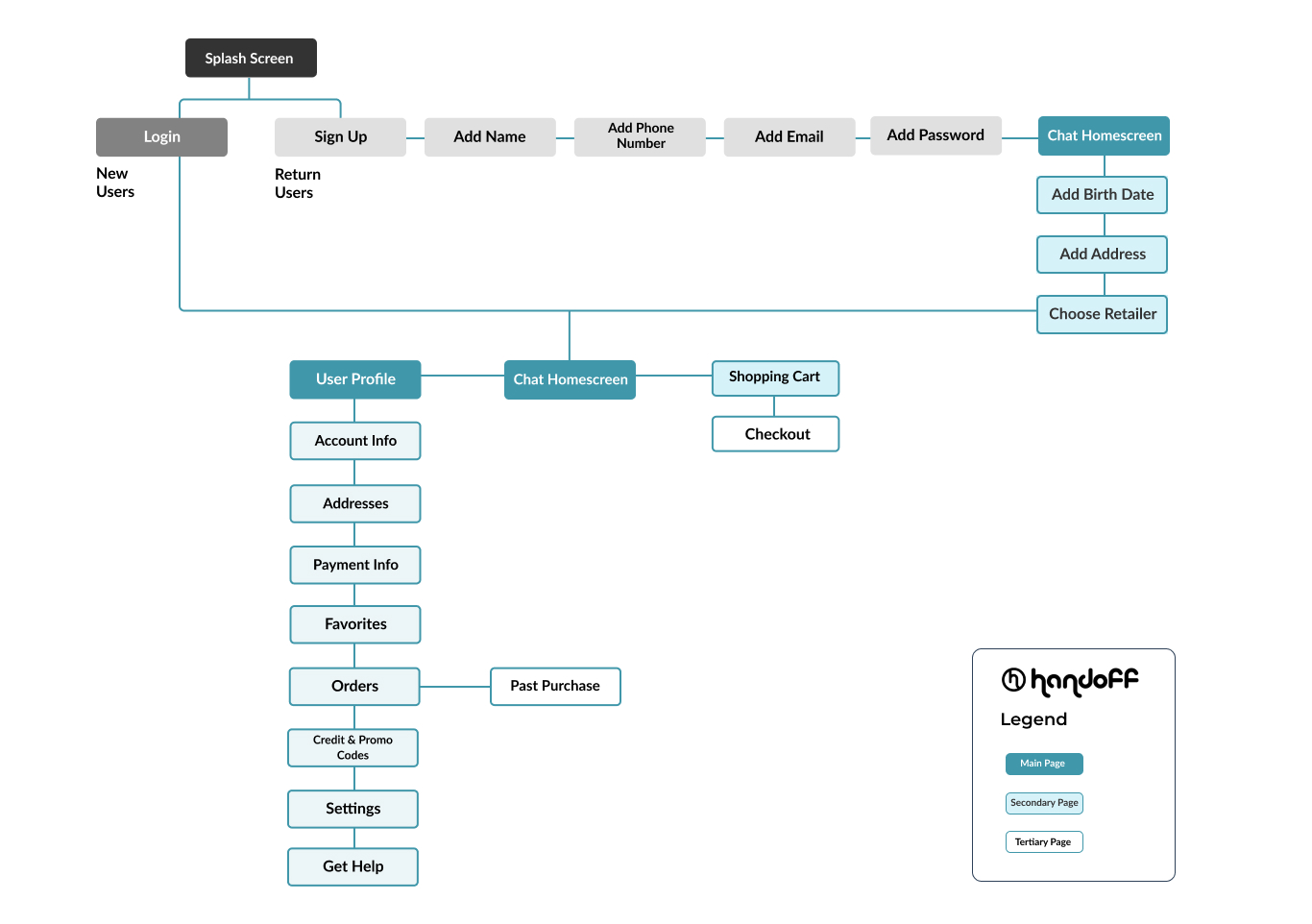
In developing our proposed solution, we needed to formulate the site map with our combined concepts.

Our site map was used as our foundation in building our mid-fi wireframes. I mainly focused on redesigning the chat home screen and browsing flow.


For the Hi-Fi screens, I focused on adding visual refinements by redesigning the home page, adding product images and envisioning Handoff UI elements based on our usability testing.
This prototype demonstrated the browsing product task flow in which I primarily focused while building our wireframes.

During our usability testing, we discovered the four following things that tested well with our MVP:
However, we needed to improve our MVP with the following four user recommendations:
Overall the client was very pleased with our results. They are currently implementing our proposed site map, browsing product flow, and product descriptions. Recently in their latest updates they have added some of proposed UI elements as well.
But, at this time our client still addressed it's difficult to track deliveries and inventory even with breadcrumb status bar. This was another hurdle from the third party vendor as store owner's inventory may change from day to day.
I found Handoff to be very engaging and collaborative throughout our research, workshops, and development in improving their app. Our client made sure to inform us about their upcoming updates and materials needed to help develop our MVP. We were grateful our client sourced us with enough users especially in our tight timeline.

If I could do things differently, I would have encouraged our clients to source non-power users, in favor of more casual users, or even potential users. This is mainly to get better unbiased data and to see if there’s other frustrations and pain points we haven’t explored.
Another thing I would have done differently is simplifying our scenarios and user flows, especially for our concept testing and usability testing. Some users were confused by our prompts and some of our tasks were very tedious, especially with the checkout process.